I’m Andrej Dragisic, a results-driven and detail-oriented Senior Product/UX Designer.
I spent the last 6 years designing delightful apps and experiences by working for various organizations, from agencies (like Q Agency) and early-stage startups (like Thread) to scaleups (like Tyk) and Fortune 500 companies (like Staples).
Before that, I worked for 4 years as a web developer, after receiving my Master’s degree in Software Engineering. You can find more about my work experience on LinkedIn.
In my free time, I like to mentor UX Design Bootcamp students at Springboard and write articles on Medium.
“Andrej understands how to build modern-day software and can translate the needs of the users into a well laid out beautiful application. His love for creating software shines through in his work, he has clearly found his passion in life.”

“Andrej is someone who has a natural curiosity and deep eagerness to learn new things. He integrated easily into our team and was a perfect fit for our company!”

“Andrej showed to be a very strong UX/Product Designer. His skill in the craft of interaction design, along with a data driven perspective, and a thorough approach to planning, make that Andrej truly covers the end-to-end design process.”

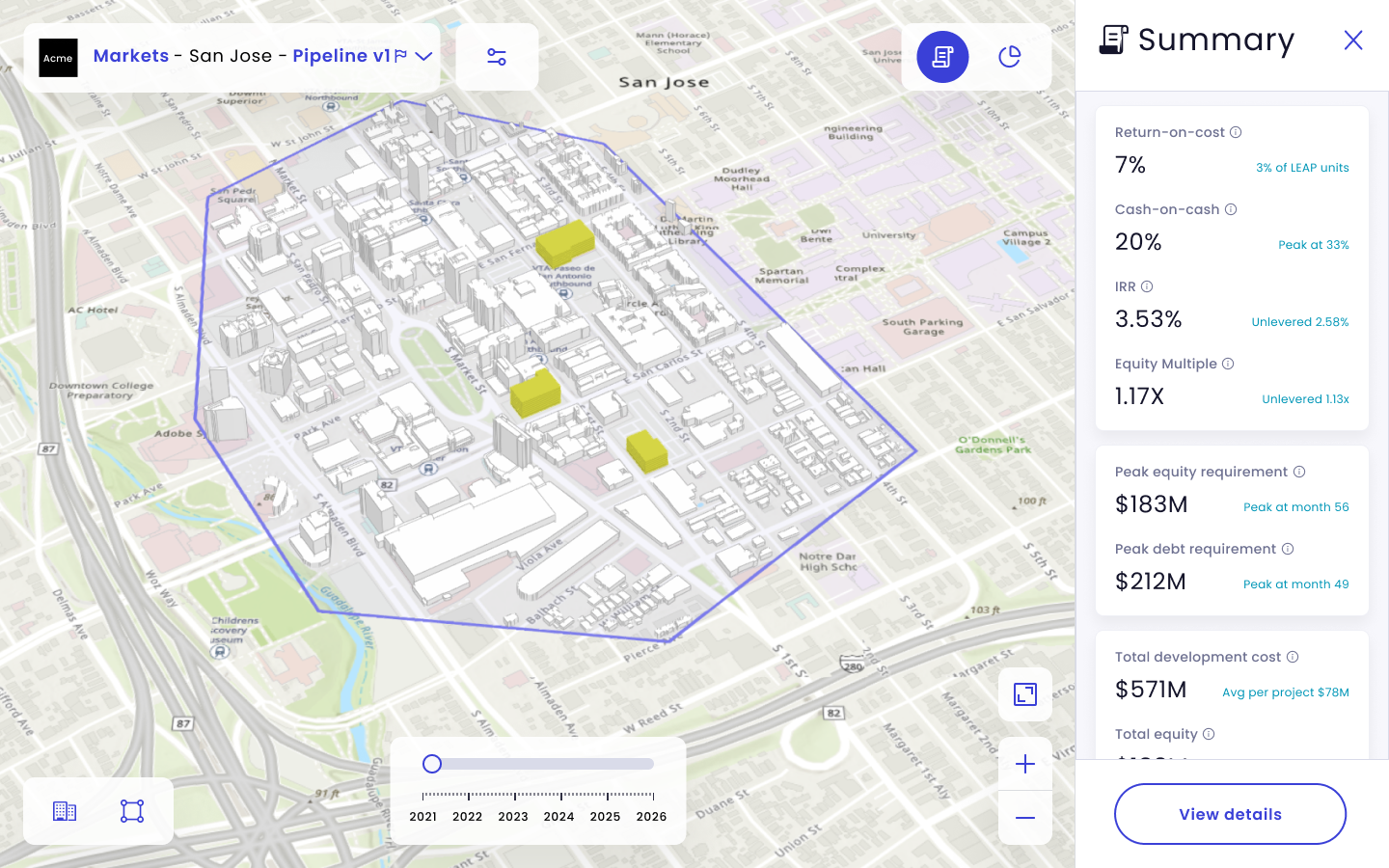
Portfolio
Design Portfolio
View some of my product design case studies or contact me for more
Contact
Contact
Use the form below to message me or send an email directly
I’m looking for challenging projects where I can provide measurable value. Reach out if you feel like this could be a great fit!